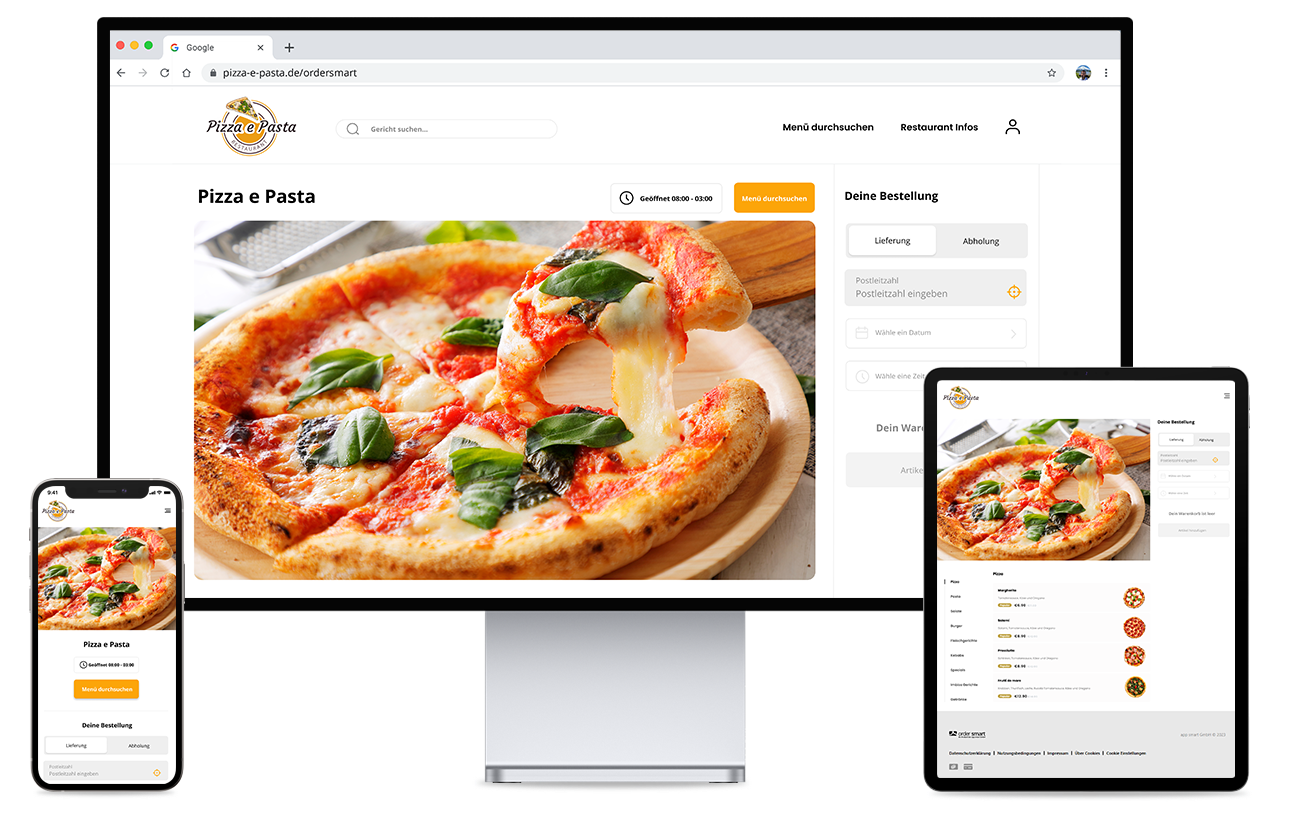
So wird eine gleichbleibende Benutzerfreundlichkeit gewährleistet, durch die der Inhalt der Webseite vollumfänglich und schnell vom Besucher aufgenommen werden kann. Das ist gerade in der heutigen Zeit besonders wichtig, da die meisten Internet-Bestellungen, vor Allem bei Lieferdiensten, über das Smartphone ausgelöst werden. Das responsive Design garantiert eine intuitive Bedienung auf dem kleinen Bildschirm, sodass die Bestellung einfach und schnell getätigt werden kann.
Vorteile Responsive Webdesign:
Gründe für Responsives Design
Seit dem Siegeszug des Smartphones, das mit der Vorstellung des iPhone von Apple im Jahr 2007 begann, hat die Zahl der Mobilgeräte mit Touchscreen kontinuierlich zugenommen. Damit steigt auch die Zahl der Internetnutzer, die mit ihrem Smartphone im Internet surfen. Um diesen Besuchern die bestmögliche Nutzung der Website zu ermöglichen, ist der Einsatz von Responsive Design sinnvoll.
So kann die schlechte User Experience auf kleinen Monitoren wie Smartphones und Tablets zum Verlust von Nutzern führen. Responsive Webdesign macht Websites für möglichst viele Nutzergruppen benutzerfreundlich. Mobile Usability ist seit dem 2015 zudem ein Rankingfaktor bei Google. Das bedeutet, dass Webseiten, die auch für Mobilgeräte optimiert sind, tendenziell besser bei Google ranken, also in den Suchergebnissen weiter vorne landen.
Beim Responsive Webdesign können die gleichen Inhalte in einem leicht abgewandelten Design für verschiedene Endgeräte verwendet werden. Bei kleinen Displays kann es sinnvoll sein, verschiedene Funktionselemente zu reduzieren. Im Wesentlichen werden bestehende Elemente in unterschiedlichen Strukturen dargestellt. Ein Beispiel ist der Wechsel zwischen Hoch- und Querformat.
Aus SEO-Sicht lohnt sich der Entwicklungsaufwand, denn er erhöht die User Experience für User, die über mobile Endgeräte im Web surfen. Dadurch erhöht sich ihre Verweildauer, was sich positiv auf das Ranking der Seite auswirkt. Auch die Absprungraten können reduziert werden, da mobile Benutzer besser mit Webinhalten interagieren und alle gewünschten Funktionen nutzen können.